สารบัญ
เว็บไซต์ที่ดี มีประสิทธิภาพจะช่วยให้การติดอันดับบน Google เป็นเรื่องง่าย แค่รู้หลัก On Page Optimization ไม่จำเป็นต้องเก่งโค้ด ขอแค่ยึดหลักการในการทำ ก็ช่วยให้การทำ SEO ไม่เจอทางตัน และติดจรวดได้เลย หน้า 1 อยู่แค่เอื้อม
On Page Optimization คืออะไร
คือ การจัดการเนื้อหาทั้งหมดภายในเว็บไซต์ ให้สอดคล้องตามหลักการของ SEO ให้ Search Engine ต่างๆ สามารถเข้าใจเนื้อหาเว็บไซต์ของเรา และสามารถวิเคราะห์ความสัมพันธ์ของเนื้อหาภายในเว็บไซต์ และจัดเรียงลำดับในการแสดงผลได้ เพราะถ้าเราไม่ยึดตามหลักนี้แล้ว Search Engine ที่ใช้ Robot ก็ไม่สามารถเข้าใจเนื้อหาเว็บไซต์เรา และแสดงผลได้อย่างถูกต้องนั่นเอง
การทำ Content ตามหลักของ On Page Optimization
ในที่นี้ เราจะแบ่งการปรับแต่งเนื้อหาออกเป็นส่วนๆ เพื่อให้เห็นภาพการทำงานของ On Page ได้อย่างเข้าใจง่าย และเป็นระบบที่สุด โดยจะแบ่งเป็นส่วนต่างๆดังนี้
- เนื้อหา หรือ Content ประกอบไปด้วย ข้อความ และรูปภาพ
- โครงสร้างภายใน หรือ Layout
- ความเร็วเว็บไซต์ หรือ Page Speed
- Core Web Vitals
- การใช้งานที่สอดคล้อง รองรับการใช้งานทุกอุปกรณ์ หรือ Responsive
เนื้อหาเว็บไซต์ หรือ Content
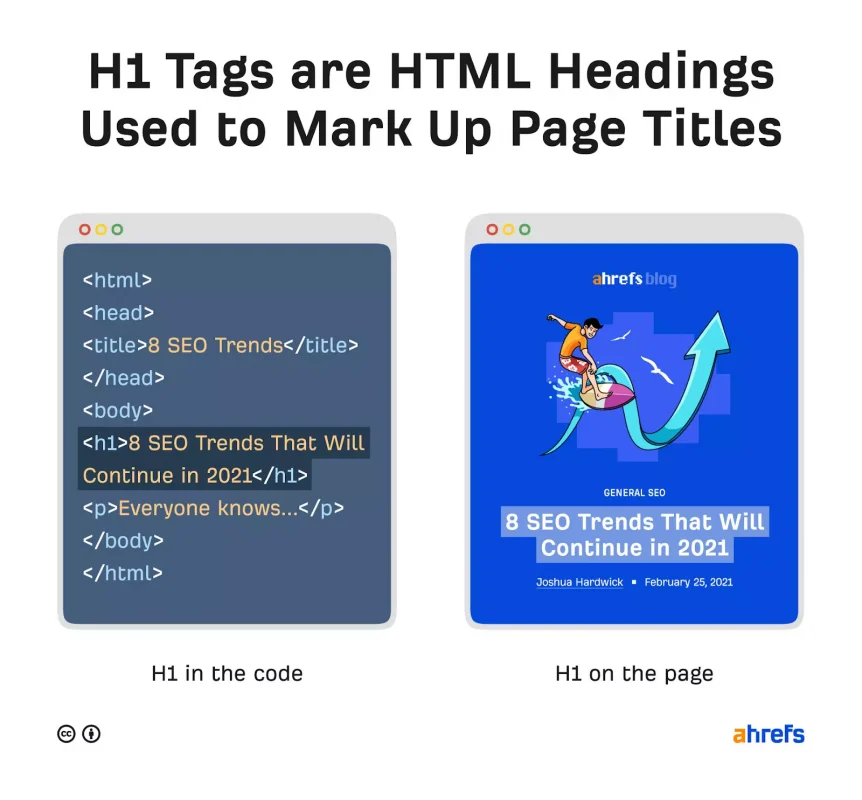
ส่วนสำคัญส่วนแรกคือ การกำหนดหัวข้อ ของเนื้อหาหรือบทความนั้นๆ เช่นการใช้ title ภายในบทความ ต้องเป็นไปตาม Keyword Research ที่เราได้มา หลังจากนั้นคือการกำหนดหัวข้อต่างๆ ภายในเรื่องนั้นๆ ซึ่งจะเป็นคำสั่ง HTML ที่ใข้ในการพัฒนาเว็บไซต์ ได้แก่ H1 – H6 และ H1 หมายถึงหัวข้อหลัก H2 – H6 จะเป็นหัวข้อรองลงมา ของบทความนั้นๆ และการทำ 1 บทความ จะประกอบไปด้วย
H1 คือหัวข้อหลักของบทความ จะต้องอิงตาม Title ซึ่งเราจะใช้แท็กนี้เพียงครั้งเดียวใน 1 บทความ
H2 – H6 คือหัวข้อรองลงมา สามารถใช้งานได้หลายครั้งใน 1 บทความ ขึ้นอยู่กับความเหมาะสม

จากในรูปตัวอย่างนี้ จะเห็นตัวอย่างของการจัดวางตำแหน่งข้อความ ให้ชัดเจนขึ้น ประกอบด้วยแทกต่างๆ ดังนี้
Title จะเป็นตัวบอกว่า หน้านั้นๆ เรากำลังเขียน หรืออธิบายเกี่ยวกับเรื่องอะไร จะใช้เพียงครั้งเดียวต่อ 1 หน้าบทความ
H1 เป็นหัวข้อหลัก เพื่อใช้ขยายความต่อจาก Title ใช้เป็นหัวข้อใหญ่เพียงครั้งเดียว
P คือ Paragraph หรือย่อหน้า สามารถใช้ได้หลายย่อหน้า
หลังจากนั้นเราจะต่อท้ายด้วย Heading ต่างๆ ตั้งแต่ 2-6 เป็นหัวข้อย่อย สามารถใช้งานได้หลายๆครั้งใน 1 บทความ
ส่วนของรูปภาพ
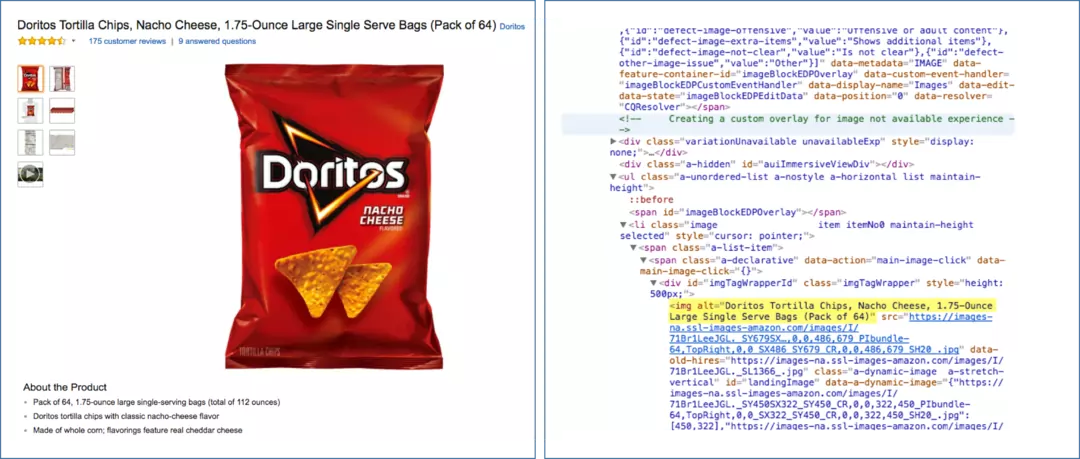
Image ALT หรือ Image Alternative Text จะใช้เป็นส่วนที่อธิบายเกี่ยวกับรูปภาพนั้นๆ ที่เราอัพโหลดลงในบทความ เราจำเป็นต้องแทรกคำสั่ง <img alt=”คำอธิบายรูปภาพ”> เพื่อให้ Robot สามารถเก็บข้อมูล และเข้าใจส่วนที่เป็นรูปภาพได้ จากตัวอย่างด้านล่าง

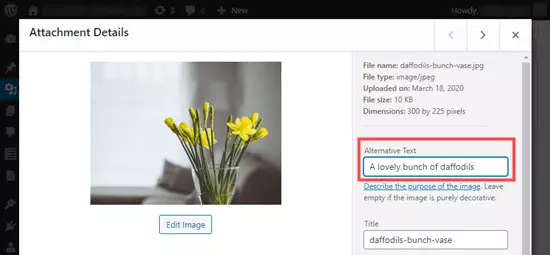
แต่สำหรับใครที่ใช้ WordPress เป็นหลักก็สามารถใส่ Image ALT ใน WordPress ได้จากตัวอย่างด้านล่างนี้

โดยการคลิกที่ สื่อ (Media) และ รูปภาพ (Image) หลังจากนั้นคลิกเลือกรูปภาพ ก็สามารถเขียนอธิบายได้เลย จากตัวอย่างด้านบน ควรจะเขียนให้กระชับ เข้าใจง่าย ไม่ใช้ Keyword เยอะจนเกินไป
และสำหรับการเลือกใช้งานรูปภาพ ก็มีผลมากเช่นเดียวกัน รูปภาพที่ดีนั้น ไม่ควรใช้พื้นที่เยอะเกินไป เพราะจะทำให้เว็บไซต์เราโหลดช้ามากยิ่งขึ้น ดังนั้นการแปลงไฟล์รูปภาพ ให้เป็นไฟล์ WEBP ก็เป็นอีกหนึ่งทางเลือก เพราะการใช้ไฟล์สกุลนี้บนเว็บไซต์ ก็ต้องมีการบีบอัดมาจากไฟล์ JPG PNG เช่นกัน
โครงสร้างภายในเว็บไซต์ หรือ Layout
ส่วนนี้เป็นส่วนที่มีผลกระทบพอสมควร สำหรับความเร็วเว็บไซต์ ยิ่งการใช้ CMS ต่างๆ ไม่ว่าจะเป็น WordPress Joomla หรือโปรแกรมที่ช่วยทำเว็บ และเว็บสำเร็จรูป ก็มักจะใช้ Page Builder เพื่อช่วยอำนวนความสะดวกในการจัดตำแหน่งต่างๆ รวมไปถึงการใช้ลูกเล่น ปรับแต่ง เพื่อให้เว็บไซต์สวยงามมากขึ้น ส่วนนี้จะใช้ Script ต่างๆ ไม่ว่าจะเป็น JavaScript หรือ CSS ก็อาจจะเกินจากที่เราใช้จริง เพราะการใช้ Page Builder ต่างๆ ก็มักจะเขียนขึ้นเพื่อให้ใช้งานได้หลากหลายมากขึ้น แต่ก็อาจจะมีส่วนอื่นๆ ที่เราไม่ได้ใช้ แต่ก็ยังมี Script พวกนี้ทำงานอยู่
ยิ่งเราใช้ลูกเล่นน้อยลง หรือใช้เฉพาะที่จำเป็น ก็จะส่งผลดีต่อการดาวน์โหลดเนื้อหา หรือ Script ต่างๆลดน้อยลง และทำให้เว็บไซต์มีความเร็วมากยิ่งขึ้น
ความเร็วเว็บไซต์
สำหรับส่วนนี้ เป็นส่วนที่ทาง Google ได้มีการปรับปรุงไปเยอะพอสมควร จนทำให้หลายๆเว็บไซต์ ที่เคยติดหน้า 1 ก็มีสิทธิร่วงได้ ถ้าไม่ได้แก้ไข เราสามารถตรวจสอบความเร็วการโหลดเนื้อหาต่างๆภายในเว็บไซต์ ได้จาก Page Speed Insight ของ Google ได้โดยตรง สำหรับการตรวจสอบเว็บไซต์ด้วย Page Speed Insight ก็เป็นส่วนสำคัญที่ Search Engine ของ Google ให้ความสำคัญมากๆ ซึ่งเราเรียกส่วนนี้ว่า Core Web Vitals
Core Web Vitals
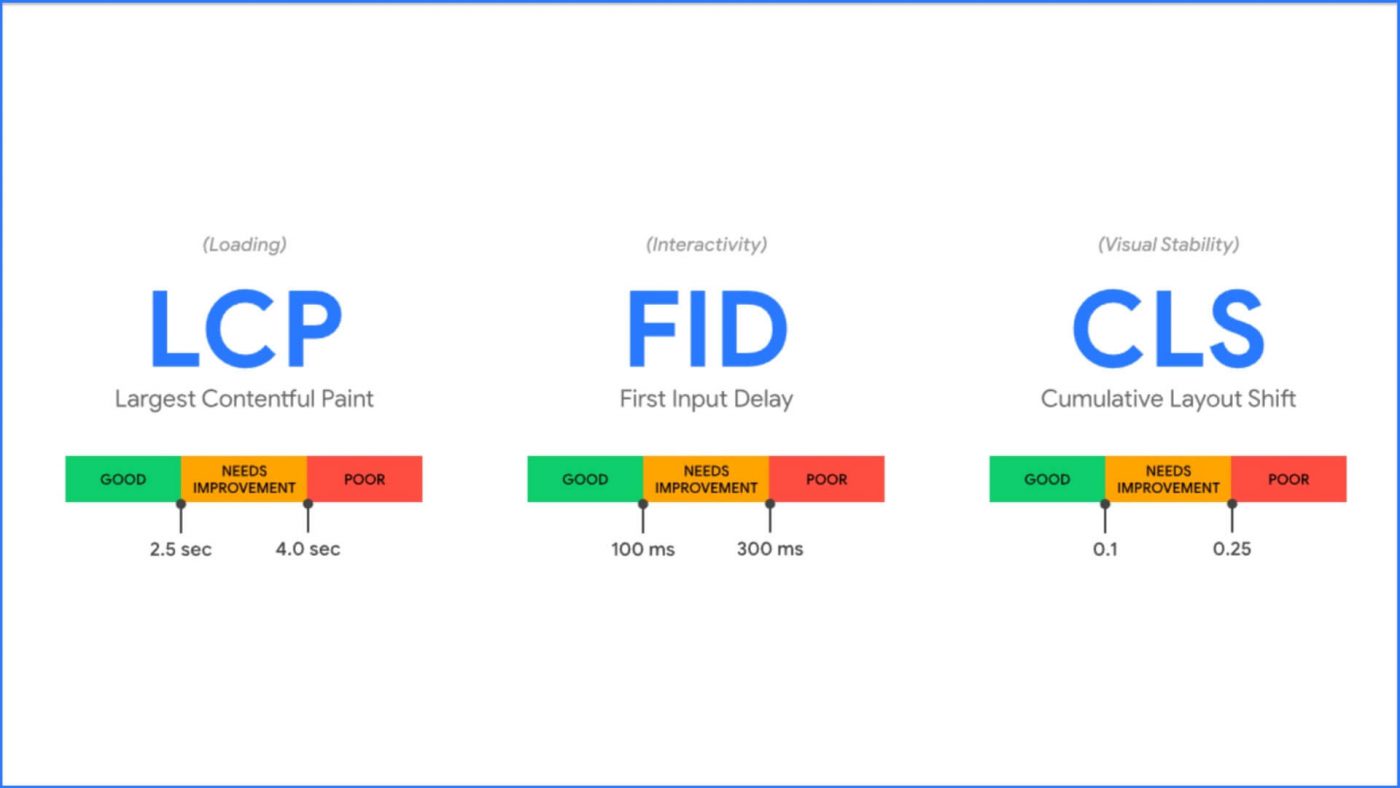
คือปัจจัยหลักที่บ่งชี้ถึง ประสบการณ์ในการใช้งานของผู้ใช้ หรือ User Experience (UX) ถือเป็นส่วนสำคัญมากๆของการทำ SEO ตามหลัก On Page Optimization ประกอบไปด้วย
- Largest Contentful Paint (LCP) คือการวัดผลของการโหลดเนื้อหาเว็บไซต์ จากรูปภาพ วิดีโอ หรือเนื้อหาจากไฟล์ที่ใหญ่ที่สุด ภายในเว็บไซต์ ว่าใช้เวลาในการโหลดเท่าไหร่ ซึ่ง Google ได้กำหนดไว้ว่าไม่ควรใช้เวลาในการโหลดนานเกิน 2.5 วินาที (นับจากองค์ประกอบแต่ละส่วน ไม่ใช่ทั้งเว็บไซต์)
- First Input Delay (FID) คือการวัดผลเวลาในการตอบสนองเว็บไซต์ของผู้ใช้งาน เช่นเมื่อผู้ใช้งานกดที่ปุ่มบนเว็บไซต์ และเว็บไซต์จะใช้เวลาในการตอบสนองเท่าไหร่ ซึ่งไม่ควรเกิน 100 มิลลิวินาที
- Cumulative Layout Shift (CLS) คือการจัด Layout ภายในหน้าเว็บไซต์ ทั้งบนโทรศัพท์มือถือ และบน PC เช่น การกำหนดขนาดของ Font การจัดเรียงความสมบูรณ์ของ Layout ว่ามีส่วนใดที่ขาดหรือเกินบ้าง

การทำ Responsive
เว็บไซต์ที่ดีควรจะสามารถใช้งานได้หลากหลายอุปกรณ์ ไม่ว่าจะเป็น PC Tablet หรือแม้กระทั่งบนโทรศัพท์มือถือ ยิ่งเป็นส่วนสำคัญ เพราะทุกวันนี้ผู้ใช้งานส่วนใหญ่ ก็มีการเข้าใช้งานเว็บไซต์ได้จากโทรศัพท์มือถือ เพราะสะดวก และพกพาง่าย ดังนั้นเราควรให้ความสำคัญต่อการเข้าใช้ผ่านโทรศัพท์มือถือเป็นหลัก ยิ่งเราทำให้เว็บไซต์เราสามารถโหลดได้เร็วจากโทรศัพท์มือถือได้ ยิ่งส่งผลดีต่อเว็บไซต์มากยิ่งขึ้น

จุดที่สังเกตเว็บไซต์ที่ Responsive หรือไม่คือ ไม่ว่าเราจะใช้งานบนอุปกรณ์ใดๆ หน้าเว็บก็จะแสดงผลแบบเดียวกัน ไม่มีการปรับปรุงสัดส่วน ให้สามรถแสดงผลได้ดียิ่งขึ้น สำหรับเว็บไซต์เก่าๆ ที่ไม่รองรับการแสดงผลในหลายๆอุปกรณ์ ก็ยิ่งมีผลเสีย มากกว่าผลดี เพราะผู้ใช้งานจะรู้สึกว่าใช้งานยาก ไม่เป็นมิตร และอาจจะมีสัดส่วนที่เกินหรือขาดไป จนใช้งานไม่สะดวก
สรุป
การ On Page Optimization ให้เว็บไซต์มีประสิทธิภาพ เพื่อรองรับต่อความเข้าใจของ Robot ต่างๆ ที่ทำงานให้กับเว็บไซต์ Search Engine เพื่อให้บอทสามารถเข้าใจเนื้อหา จึงต้องมีการทำ On Page Optimization เพื่อเป็นข้อตกลงร่วมกันระหว่างผู้พัฒนาเว็บไซต์และ Search Engine แถมยังเป็นการปรับรูปแบบการแสดงผลต่างๆ เพื่อส่งผลดีต่อผู้ใช้งานของเราได้อีกด้วย